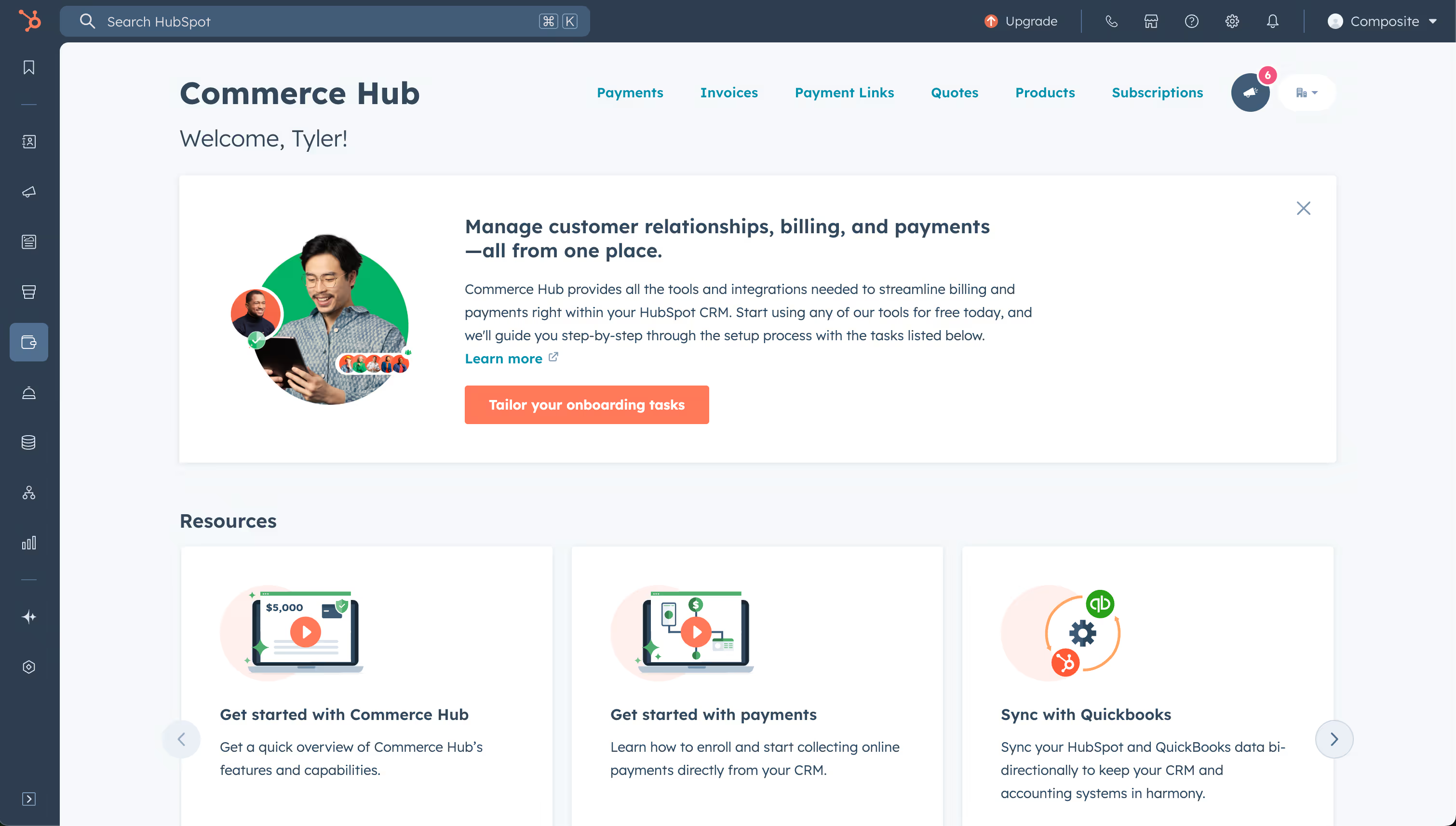
HubSpot is one of the biggest and most famous marketing automation software companies in the world. Their sprawling set of products and services includes everything from website forms to chatbots.
One service they offer is website hosting and building, complete with a simple drag-and-drop style website builder for custom designing your site. Although not as famous as some of their other products, this does put them in the same market as other non-technical website platforms, like Squarespace or Wix.
Like those platforms, HubSpot's web hosting and building services are geared towards entry-level users. They have somewhat limited functionality when it comes to advanced, high level features.
Many businesses find that, even if they want to keep some of HubSpot's marketing automation abilities, they need to move to a more powerful platform. Webflow is a great option in this situation, as it offers a lot that is lacking in HubSpot.
As a dedicated Webflow enterprise partner, Composite has helped dozens of clients migrate their clients to the platform. If you have outgrown your HubSpot site, and want to make a switch, we are here to help.
Here's what we'll cover:
- Reasons to Migrate
- Step-by-step Migration Guide
- Best Practices
- Common Challenges

HubSpot to Webflow: Reasons to Migrate
HubSpot’s site builder is convenient, but it’s not built for teams that want complete control over their digital presence.
Common pain points that push teams to migrate:
- Limited Design Freedom: Templates in HubSpot can feel restrictive. Webflow offers fully custom layouts with visual and code-level control.
- Better Collaboration: Webflow allows designers and marketers to work together in real-time without relying on developers for every update.
- Performance Gains: Webflow sites are generally faster and more SEO-friendly than HubSpot’s hosted pages.
- Modern Development Tools: Built-in animation tools, CMS, and integrations give Webflow the edge.
- Seamless Marketing Tool Integration: You can still embed HubSpot forms, use analytics, and retain the rest of your HubSpot marketing stack within Webflow.
- Security: Webflow is SOC 2 Type II certified and follows strict protocols for enterprise-grade security.
- More Autonomy: Marketing teams can publish pages, test headlines, and change CTAs—all without a dev ticket.
Migrating: Step-by-step guide
There is no way to move your HubSpot website to Webflow at the click of a button. Instead, every aspect of your website has to be carefully handled and moved separately. Therefore, we can split the migration process up into three parts:
- Migrating the Design
- Migrating the Content
- Migrating SEO and Marketing Automations
These should each be done carefully, with keen awareness for how they will intersect.
Migrating the Design
While there are individual tools that can help convert one aspect of your site at a time, it takes human experts to competently put it all together. The best practice for Webflow development is to generate clean code and to carefully build your new site from the ground up.
Pay close attention to these aspects of the design during migration:
- Layout. Rebuild the core structure of the website, making sure that the user experience is preserved.
- Visual elements. Headers, footers, navigation menus, and other content sections should be recreated or updated within Webflow.
- Interactivity and animations. Webflow supports creating custom animations and interactions without writing code. You can add sophisticated effects for improving user engagement, such as scroll animations, page transitions, and hover effects.
- Responsive design. Use Webflow's tools to make layouts, images, and content feel responsive and look great on all devices.
Be sure to take advantage of Webflow’s existing components to accelerate page development. These components look great, and can greatly cut down on the time it takes to build new pages.
Redesign best practices
Use migration as a chance for improvement. It's the perfect time to make any small tweaks you've been putting off for months, as well as to try new experiments you have not tested before.
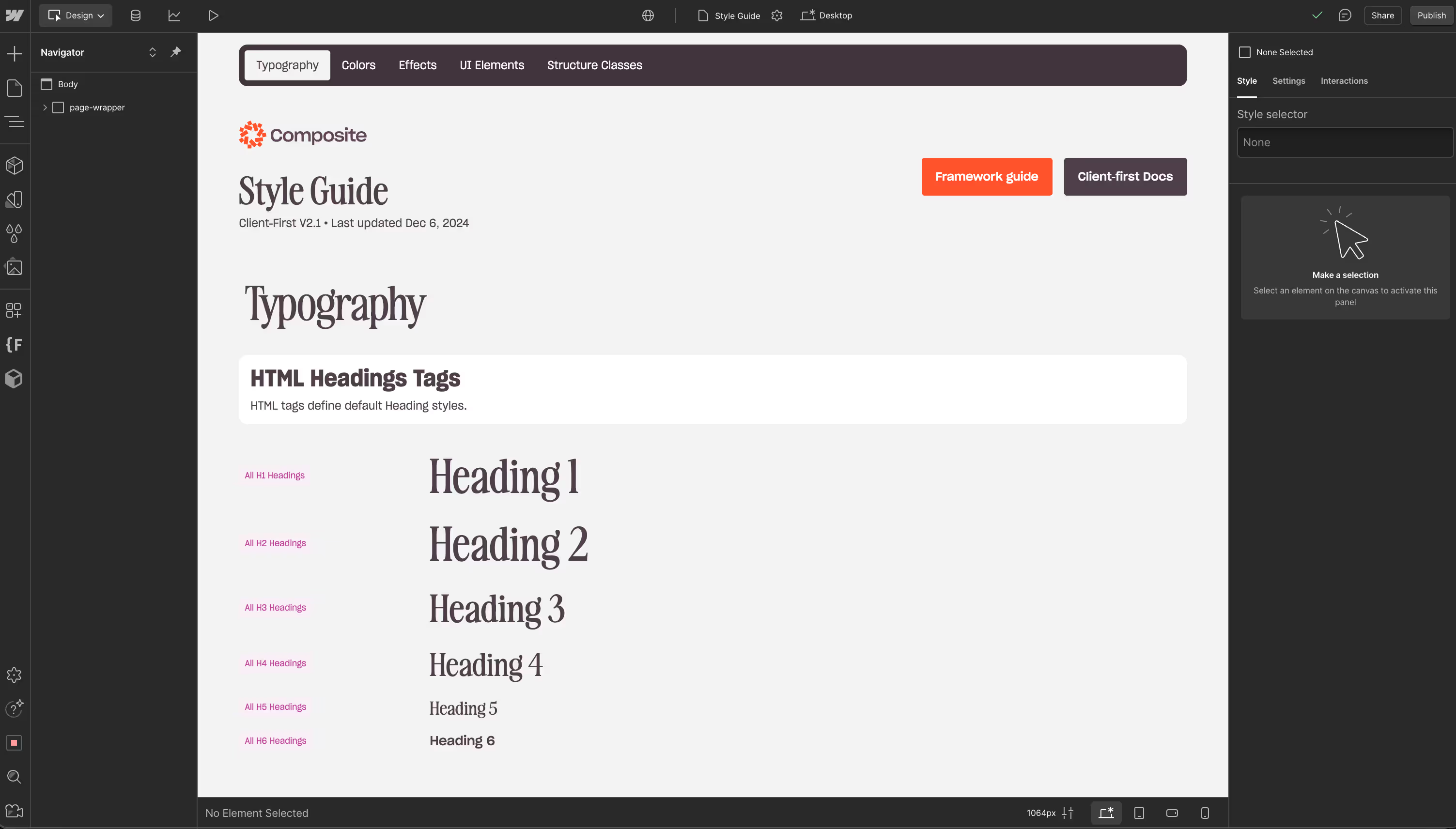
Create a style guide, and use a utility class system with a naming convention (like Client-First or Lumos). This will help keep your website looking clean and consistent over time, and make it easier to maintain. It will also help with onboarding any new design hires you have in the future by giving them a resource to look at.

Explore Webflow's design tools. Webflow comes with lots of built in design tools that let you do everything from building clean looking websites to fine-tuning fonts, without needing to write your own code.
Focus on responsive design, using responsive units like REMs for browser accessibility. Responsive design enhances the user experience on all devices and can improve SEO rankings, too. Migration is a good opportunity to examine any issues you may have, and to test how well your site works for different screen sizes.
Do performance tests before and after. Good tools for this include Lighthouse and Core Web Vitals. Webflow is generally faster and more efficient than HubSpot, but you want to make sure that a migration mistake hasn't accidentally damaged some of your website functionality or digital presence.

Take advantage of Webflow's compression to easily mass-compress site assets in your asset library and CMS. The alternative would be overly slow loading times, which would affect user experience and SEO performance.
Migrating the Content
The scope of this section will vary based on the size and variety of your content library.
First, take inventory of all content and assets. Check your HubSpot CMS for linked collections to make sure your reference fields will come across in the export. Lists that are referenced frequently like categories and authors should be imported first to make it easier for Webflow to automatically reference the right collections and avoid manual data entry.
Second, export as a CSV file in HubSpot, and check for data quality before proceeding. Webflow includes several meta data fields in CMS that are not visible in the collection settings, like publish date, created on, and last edited dates, which may be used for sorting, and should be considered.
Finally, import the CSV file in Webflow and make sure everything renders properly. Use this time to make small tweaks and adjustments.
Migration Best Practices
Back up any data you have, especially data in CMS collections on the Webflow website that will be receiving the new CMS data. Importing content can write over current collection items, so it's better to combine your new data with Webflow CMS data in a spreadsheet first if you need to keep current Webflow content.
Make accessibility a priority as you move to Webflow. Whatever accessibility features you have on your HubSpot site- such as descriptive alt-text or adjustable contrast- should show up in Webflow as well. This is also a great opportunity to consider any new accessibility features you could add.
Benchmark your website before making changes, so you can detect performance issues. Measure factors like the number of active users, keyword rankings, time spent on site, load times, and more. It is easy to miss small details during migration, and they will affect performance later on. The best way to find such issues is to keep track of how your website is performing before and after migration.
Make 301 redirects for pages that have changed URLS. These pages are like forwarding addresses, in that they show when a page has permanently moved to a new location, so that any incoming links will be redirected there. Create a 1:1 mapping of all former pages in the sitemap to the new pages, so that you can keep your existing URL structure, or set up redirects as needed.

Test all links by hand to make sure they are not broken.
SEO Best Practices
Changing platforms can easily impact SEO rankings, and if you are not careful, you could quickly lose web traffic. Some HubSpot users rely on third party SEO plugins, and there will be a need to make adjustments to accommodate. To dive deeper into how SEO works in Webflow—and how to get the most out of it—check out our guide to technical SEO in Webflow.
Keep in mind these considerations for on-page, off-page, and technical SEO:
- On-page factors include title tags, meta descriptions, and the actual content of your website. Migrating this information properly comes down to migrating the actual content of your site correctly.
- Off-page factors cover content not on your site, such as backlinks. Use 301 redirects if you are changing any URLs on your website. Test any backlinks that you know you have before and after the migration.
- Technical factors include page speeds, responsive web design, image optimization, and other things that affect how your page will load. These should be tested before and after migrating your design. Pay close attention to factors such as schema markups, canonical urls, RSS feeds, and meta tags, as you migrate.
Be sure to watch SEO performance afterwards for at least several months. Sometimes changes can take a long time to go into effect, and if you notice a significant decline over time, that's a sign that something went wrong.
Common Challenges with Migration
Steep learning curve. Migrating from HubSpot to Webflow is not something that you can easily master by reading a few blog posts. The process requires care and attention from experts who have seen all the little problems that can come up, and know how to solve them.
Different integrations and plugins. Many HubSpot sites rely on third party plugins to help with all kinds of things. Webflow, on the other hand, is extremely self-contained, and does not rely on external vendors.
Content migration can be complicated. HubSpot doesn't make it easy by default to take your existing content library and move it to a new platform. The whole process can be highly idiosyncratic, depending on the nature of your content, and so there is usually a need to design a tailored approach that will work for your particular situation.
Can hurt SEO rankings, if done wrong. Any time you move things around on your website, it can confuse search algorithms for a while before they readjust. Expert care is needed to make sure that the transition is smooth and seamless, so that search rankings will be minimally impacted, if not improved.
Loss of performance or data. Your website may not be exactly the same after migration. But at the very least, you should expect to keep your existing design, all the content that you want, and to not impact technical performance factors like load times. Done wrong, though, a migration can lose information or make your site load slower.
Digital Solutions: HubSpot to Webflow
Migrating from HubSpot to Webflow brings you a more modern, flexible, and powerful website hosting platform. It's a digital transformation that lots of businesses go through, and they find incredible benefits as a result.
The process can be challenging, however. It takes expert care to do it right. An improperly handled migration could lead to loss of data, a poor user experience, or negatively affected search rankings.
Composite is a website development agency in New York that specializes in Webflow. One of our most common projects is helping businesses migrate to the platform from whatever system they are currently on, including HubSpot. We've helped dozens of businesses make the switch over the past few years.
Do you have a HubSpot site, and are looking for a better way to expand and maintain it? We'd love to talk!