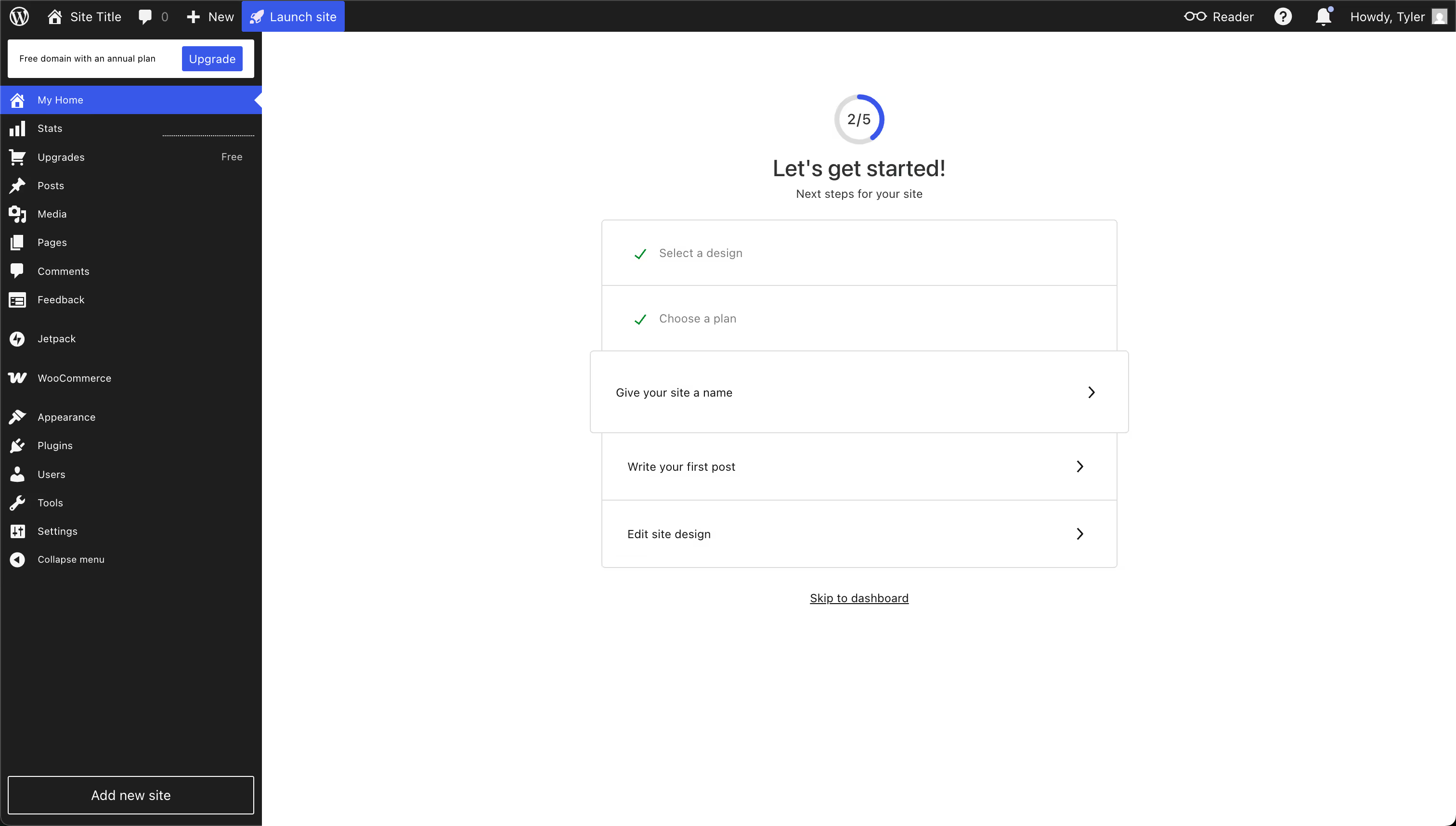
WordPress was the content management system of the early 2000s and 2010s. It's still a powerful tool: WordPress powers 43% of all websites, more than any other platform. But it is quickly becoming outdated. Many businesses now find WordPress clunky, slow, and an obstacle to their growth. They are looking to migrate to a different platform, and Webflow is one of the best options out there.
By comparison, Webflow is like the content management system of the 2020s. A more modern, streamlined platform, it offers a simpler and sleeker interface, and complete flexibility for realizing your vision, than WordPress. Moving from WordPress to Webflow is a very common migration that we facilitate, and clients pursue it for many reasons. Often they need more control over their site, want to unblock their marketing team, or are simply frustrated with WordPress. Our clients are always very happy that they migrated.
Fortunately, it is possible to easily migrate from WordPress to Webflow, and this guide explains exactly how to do that. Here's what we'll cover:
- Reasons to migrate to Webflow
- Common challenges with migration
- Step-by-step guide to migration
- Migration best practices

Reasons to Migrate to Webflow
Webflow offers several advantages compared to WordPress.
Scalability. Webflow is equipped to scale alongside your company, so that you don't have to jump through hoops during the process. It comes with a CMS that scales with the amount of content you have, and Webflow's hosting options allow you to tap into more networking resources as needed.
Performance and Speed. If your website is configured properly, Webflow allows for fast loading times. This is helpful not just for your visitors' sanity, but also for SEO purposes. WordPress, by contrast, is known to struggle with large amounts of traffic, especially for larger websites.
Seamlessly integrate marketing tools. Webflow is a flexible platform that has great options for integrating other marketing tools, such as HubSpot forms, directly into your website.
Zero reliance on 3rd party plugins. One unique feature about Webflow is that, unlike Wordpress, it is self-contained. It doesn't need third party plugins to operate. That said, if you want to embed a third party integration directly or through a tool like Zapier, you can do so.
Security. Webflow takes security very seriously. The platform is SOC 2 Type II certified by an independent third-party auditor, and the company is constantly looking for ways to improve security.
User friendly CMS. With a visual first, composable content management system, Webflow makes it easier to expand and maintain your content collection.
Less reliance on developers. WordPress code is proprietary and cannot be easily exported elsewhere. Webflow, by contrast, is easier to move around, and also easier to modify without depending on external developers.
Improved SEO. Webflow offers fast loading times, clean HTML generation, and built-in SEO controls for factors like tags, meta descriptions, and alt texts. This can translate to better visibility in search engines, improved site performance, and higher rankings.
Less time spent on ongoing maintenance. The cost and time spent managing a Webflow site is typically less than that for a WordPress site. Webflow's hosting infrastructure and design tools are built for performance and reliability, as well as ease of use.
Simpler cost structure. Webflow offers an upfront subscription cost, and is an entirely self-contained platform. WordPress, on the other hand, relies on third party plugins and themes, many of which cost money, and may need to be updated on their own time schedules.

Common Challenges with Migration
Steep learning curve. Migrating from WordPress to Webflow is not something that you can easily master by reading a few blog posts. The process typically requires attention from experts who have seen all the little problems that can come up, and know how to solve them.
Different integrations and plugins. WordPress sites tend to be pretty heavily laden with third party plugins to help do all kinds of things. Webflow, by contrast, is extremely self-contained, and does not rely on external vendors.
Content migration can be complex. WordPress doesn't make it easy by default to take your existing content library and move it to a new platform. The whole process can be highly idiosyncratic, depending on the nature of your content, and so there is usually a need to design a tailored approach that will work for your particular situation.
Can hurt SEO rankings, if done wrong. Any time you move things around on your website, it can confuse search algorithms for a little while before they readjust. Expert care is needed to make sure that the transition is smooth and seamless, so that search rankings will be minimally impacted, if not improved.
Loss of data or performance. Your website may not be 100% the same after migration. But at the very least, you should expect to keep your existing design, all the content that you want, and to not impact technical performance factors like load times. Done wrong, though, a migration can lose information or make your site load slower.
Step-by-step guide to migration
We can split the migration process up into two parts:
- Migrating the Design
- Migrating the Content
- Migrating SEO and Marketing Automations
Both should be handled separately, with awareness for how they will intersect.
Migrating the Design
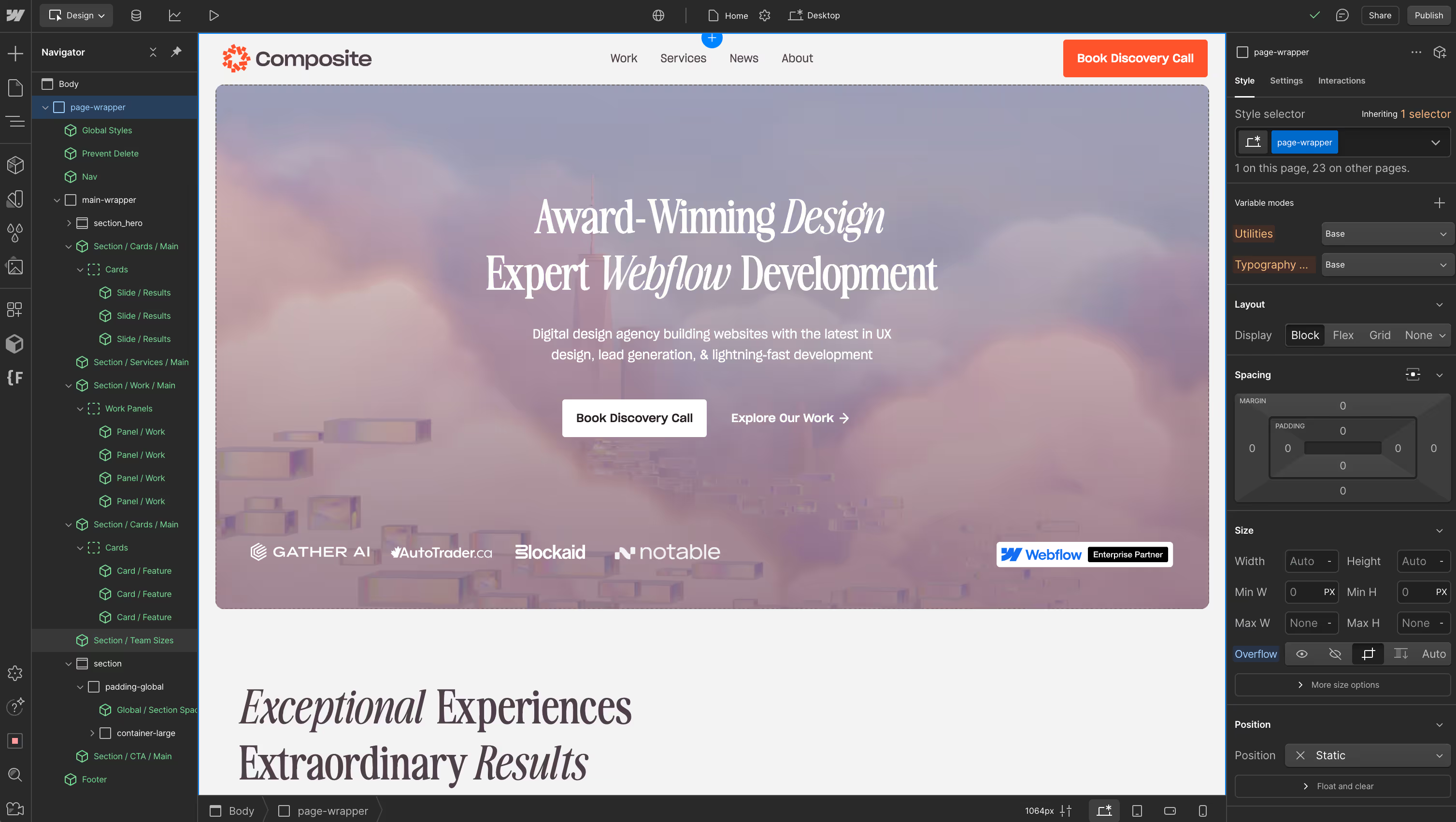
There are unfortunately no automated tools that can simply take your existing WordPress site and convert it to Webflow with one click. While there are individual tools that can help convert one aspect of your site at a time, it takes human experts to competently put it all together. The best practice for Webflow development is to generate clean code and to build your new site from the ground up.
Pay close attention to these aspects of the design during migration:
- Layout. Rebuild the core structure of the website, making sure that the user experience is preserved.
- Visual elements. Headers, footers, navigation menus, and other content sections should be recreated or updated within Webflow.
- Interactivity and animations. Webflow supports creating custom animations and interactions without writing code. You can add sophisticated effects for improving user engagement, such as scroll animations, page transitions, and hover effects.
- Responsive design. Use Webflow's tools to make layouts, images, and content feel responsive and look great on all devices.
Be sure to take advantage of Webflow’s existing components to accelerate page development. These components look great, and can greatly cut down on the time it takes to build new pages.
Redesign best practices
Use migration as a chance for improvement. It's a great time to make little tweaks you've been putting off for months, as well as trying new experiments you hadn't tested before.
Explore Webflow's design tools. Webflow comes with tons of built in design tools that let you do everything from building clean looking websites to fine-tuning fonts, without needing to write your own code.
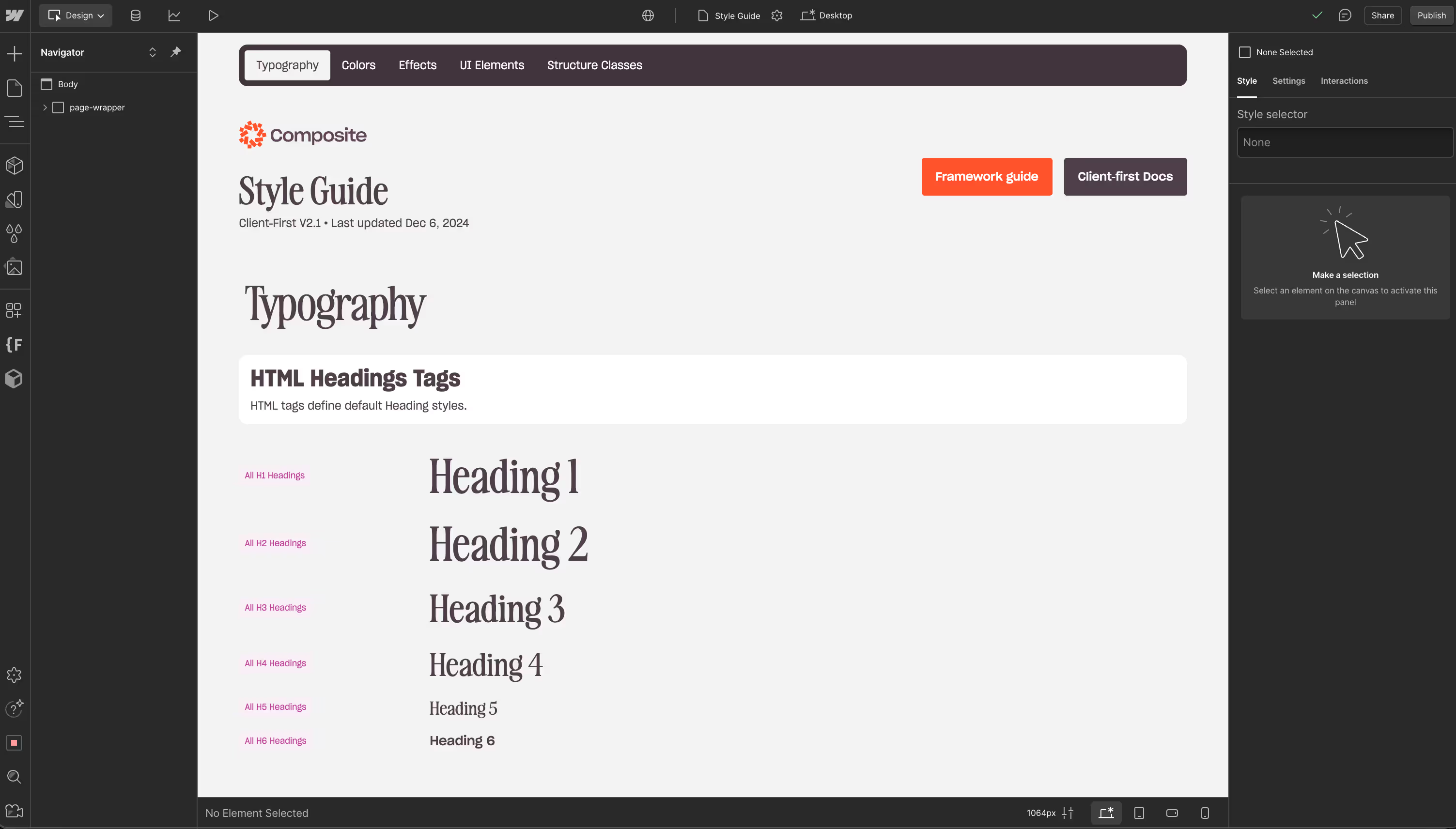
Create a style guide, and use a utility class system with a naming convention (like Client-First or Lumos). This will help keep your website looking clean and consistent over time, and make it easier to maintain. It will also help with onboarding any new design hires you have in the future by giving them a resource to look at.

Focus on responsive design, using responsive units like REMs for browser accessibility. Responsive design enhances the user experience on all devices and can improve SEO rankings, too. Migration is a good opportunity to examine any issues you may have, and to test how well your site works for different screen sizes.
Do performance tests before and after. Good tools for this are Lighthouse and Core Web Vitals.
Take advantage of Webflow's compression to easily mass-compress site assets in your asset library and CMS. The alternative could be overly slow loading times, which will affect user experience and SEO performance.

Migrating the Content
Your needs here will vary based on the size and variety of your content library.
First, take inventory of all content and assets. Check Wordpress CMS for linked collections to make sure your reference fields will come across in the export. Lists that are referenced frequently like categories and authors should be imported first to make it easier for Webflow to automatically reference the right collections and avoid manual data entry.
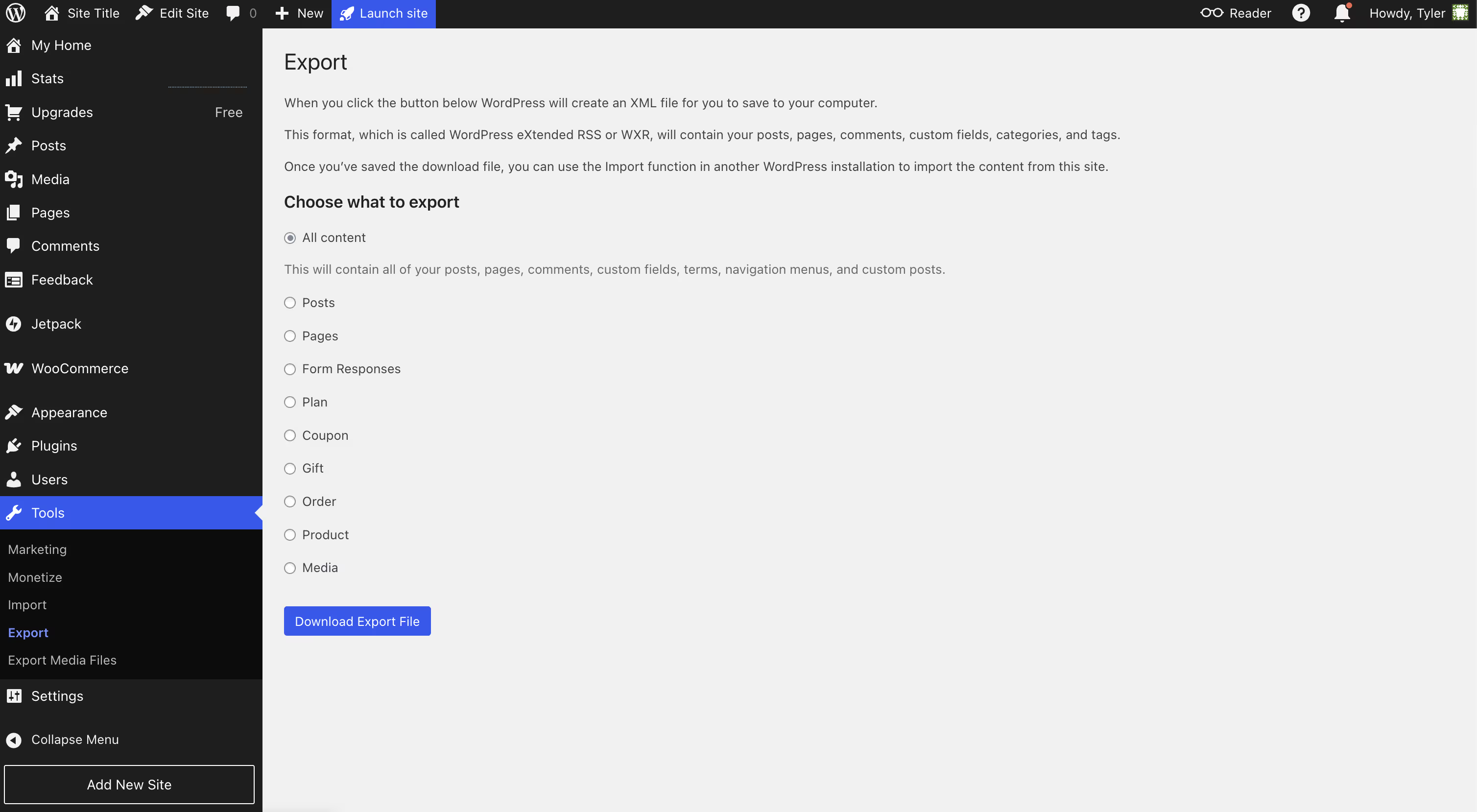
Second, export as a CSV file in WordPress, and check for data quality before proceeding. Webflow includes several meta data fields in CMS that are not visible in the collection settings, like publish date, created on, and last edited dates, which may be used for sorting, and should be considered.
Finally, import the CSV file in Webflow and make sure everything renders properly. Use this time to make small tweaks and adjustments.

Migrating SEO and Marketing Automations
Moving your website can affect the way that search engines see it. You should aim to cause as little disruption as possible, while also seizing the migration as an opportunity for improvement. Below, we have a section on best practices specifically for SEO. To dive deeper into how SEO works in Webflow, and how to get the most out of it, check out our guide to technical SEO in Webflow.
At the same time, any automation tools you may use, such as Zapier or HubSpot, can also be affected. Be sure to assess performance before and after, and watch out for any broken links or connections.
Migration Best Practices
Back up any data you have in CMS collections on your Webflow website first that will be receiving the new CMS data. Collection imports can write over current collection items, so it's better to combine your new data with Webflow CMS data in a spreadsheet first if you need to keep current Webflow content.
Benchmark your website before making changes, so you will know about any performance issues. Measure factors such as number of active users, keyword rankings, time spent on site, load times, and more. Sometimes small details can be missed during migration, and they will affect performance later on. The best way to detect such issues is to keep track of how your website is performing.
Create 301 redirects for pages with changed URLS. These pages are like forwarding addresses, in that they indicate when a page has permanently moved to a new location, so that all incoming links will be redirected there. Create a 1:1 mapping of all former pages in the sitemap to the new pages, so that you can maintain URL structure or set up redirects as needed.

Keep accessibility in mind as you move to Webflow. Any accessibility features you have on your WordPress site- such as descriptive alt-text or adjustable contrast- should show up in Webflow as well. And this is also a great opportunity to think about any other accessibility features you could add.
Test all links manually to make sure they are not broken.
SEO Best Practices
Because changing platforms can so easily impact SEO rankings, it's important to consider some best practices specifically for that. Many WordPress users rely on third party SEO plugins, such as Yoast, and there will be a need to make adjustments to accommodate.
Webflow has its own native SEO tools, and does not support WordPress only plugins like Yoast. Therefore, any information that you have on an external plugin will have to be moved to Webflow itself.
Keep in mind these considerations for on-page, off-page, and technical SEO:
- On-page factors include title tags, meta descriptions, and the actual content of your website. Migrating this information properly comes down to migrating the actual content of your site correctly.
- Off-page factors cover content not on your site, such as backlinks. Use 301 redirects if you are changing any URLs on your website. Test any backlinks that you know you have before and after the migration.
- Technical factors include page speeds, responsive web design, image optimization, and other things that affect how your page will load. These should be tested before and after migrating your design. Pay close attention to factors such as schema markups, canonical urls, RSS feeds, and WordPress’ ‘meta tags’, as you migrate.
Be sure to watch SEO performance afterwards for at least several months. Sometimes changes can take a long time to go into effect, and if you notice a significant decline over time, that's a sign that something went wrong.
Conclusion
Migrating from WordPress to Webflow brings you up to date with a more modern, flexible, and powerful website hosting platform. It's a process that many businesses go through, and they find immense benefits as a result.
The transformation is not without challenges, however, and does take expert care to be done right. An improperly handled migration could lead to loss of data, a poor user experience, and negatively affected search rankings.
Composite's web development expertise centers on Webflow, and one of our most common projects is helping businesses migrate to the platform. We've helped dozens of businesses make the switch over the past few years.
Do you have a WordPress site, and are looking for a better way to expand and maintain it? We'd love to talk!