HubSpot is a powerful platform for using customer data to drive better sales and marketing. Its free online forms are some of the best tools you can use to gather visitor information, such as names and email addresses, for use in automated marketing efforts.
It's important that you set up HubSpot forms on your website correctly, so that customer data syncs properly. Done right, this can lead to improved marketing outreach and better decision making over time. Done wrong, you might miss out on valuable data, and have an online form that doesn't match your brand's style and aesthetics.
At Composite, we specialize in building and maintaining Webflow websites for our clients. Webflow is a fantastic platform for creating high-quality sites, and its features make it easy to integrate HubSpot forms for your business. Many of our clients need this operation done, and we help make sure that their online forms look great, function properly, and provide marketing and sales teams with the best lead data possible to benefit their bottom line.
This guide will cover:
- Why you should set up HubSpot Forms
- What you need to get started
- Techniques for integrating HubSpot Forms
- Common challenges
- Best practices
Why you should set up HubSpot forms on Webflow
HubSpot's powerful features make many things easier and more effective for your business.
Streamlined lead management. HubSpot forms allow you to automatically capture leads in your CRM after they complete a form. This helps with later follow up emails and notifications.
Data insights. HubSpot's powerful data analytics help you use customer data from forms to make better business decisions. This data can lead to better customer segmentation, lead scoring, and email marketing automation.
Scalability through both platforms. Both HubSpot and Webflow are designed to scale as your business grows, so that you can easily handle 10 form submissions or 10,000. By putting the two platforms together, you can avoid many bottlenecks that frequently occur with growing businesses.
Tracking user behavior for your Webflow website using HubSpot. HubSpot can track user behavior, such as clicks and page views, allowing you to get a fine-grained snapshot of real customer behavior in addition to any information from a form.
.avif)
What you need to get started
There are two main things that you need to get started:
- A paid Webflow site plan, any paid hosting plan will work.
- Any HubSpot account. Online forms are free, but customization options are limited to a paid plan.
If you use a third-party tool like Zapier, you will need an account for that as well.
Before starting, you should also consider your goals and plans for the form. What data do you want to collect? How do you want to use it? This information will help guide the setup of the form, and determine the individual fields you will place in it.
Techniques for Integrating HubSpot into Webflow
There are several different ways to integrate HubSpot forms into a Webflow site. These techniques vary in speed, complexity, flexibility, and other factors, meaning that one or another may be best suited for your needs at any given time.
Using the HubSpot Webflow App
HubSpot offers an app specifically designed for integration into Webflow. In theory, this is the simplest option. In practice, the app often doesn't work well or at all. This approach might be suitable for a very simple MVP that needs to be deployed quickly, but it is not recommended for larger projects.
Pros: Simple, fast to set up.
Cons: Low flexibility, often buggy.
Webflow has detailed instructions for installing the HubSpot App here.

Using a Third-party Automation Tool
There are external tools that can help connect Webflow, HubSpot, and other platforms. Some of the most popular ones are Zapier and Make.
These tools automate software processes, allowing you to integrate activity on multiple platforms in specific ways. This means that they can be used, for example, to take form submissions on your Webflow site, and automatically submit them to your HubSpot account.
The downside to this is that it does introduce a 3rd party platform to your system. This can lead to undesirable complications and difficulty with connecting data, including tracking data. Zapier, for example, does not natively work with HubSpot’s tracking script.
Also, these tools charge by the number of tasks they perform. This could potentially be expensive, if your forms are filled out frequently. A more direct integration would not have the same costs.
Pros: Simple, fast to set up.
Cons:
- Not ideal for complex procedures or high data volume
- Can be costly in the long run
- Not compatible with full tracking
- No tracking insight into repeat site conversions

Integrating with Zapier: Step-by-step
Zapier is the most popular automation tool on the market. Connecting HubSpot and Webflow using Zapier requires taking actions on all three platforms. Follow these instructions:
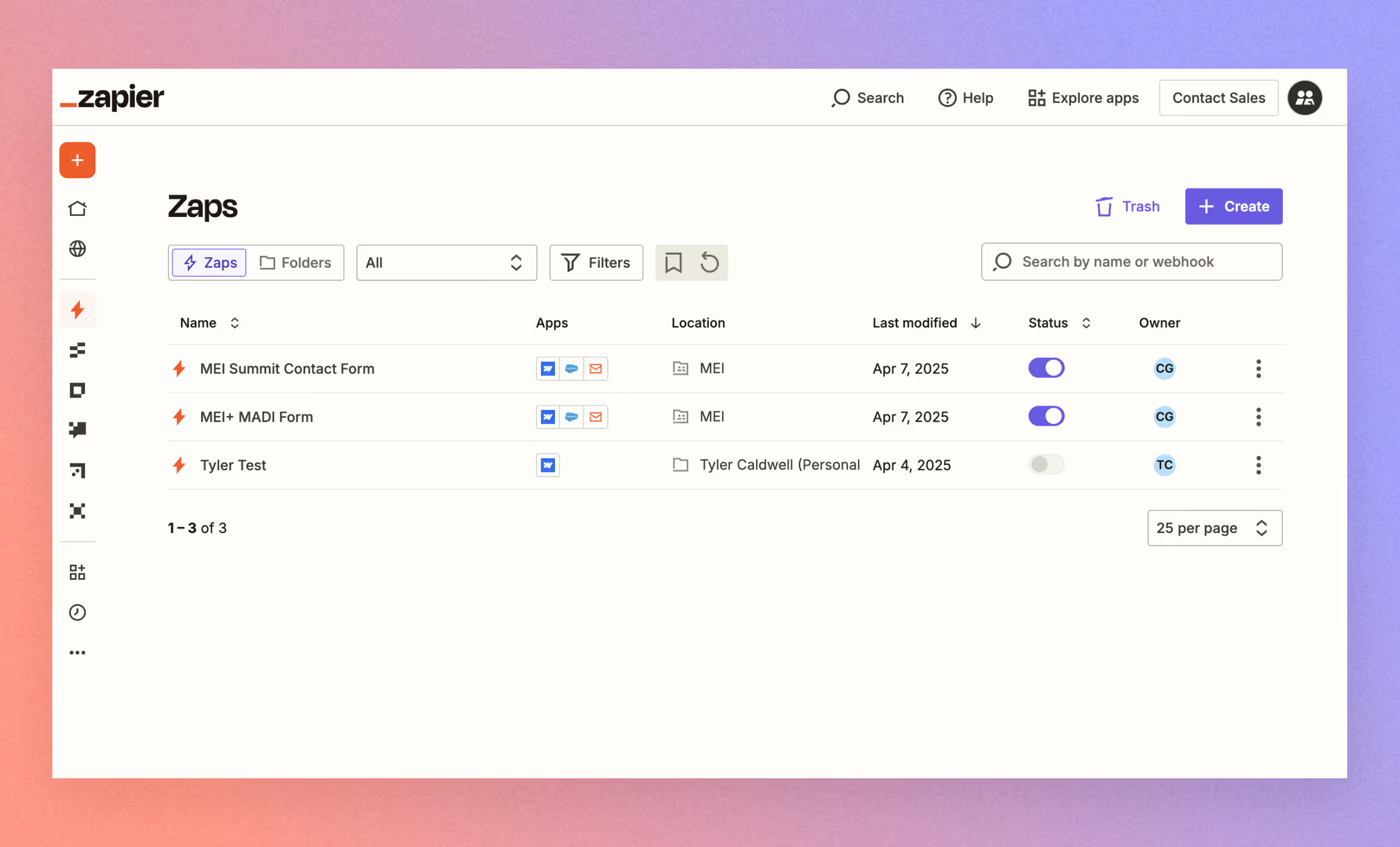
- Create a Zap on Zapier. Log in to Zapier, or create an account if you don't have one. Go to this page and click on "Try this template".
- Configure the Webflow trigger. Connect your Webflow account, then choose your Workspace. Select your site and form from the Zapier options. Click on "Continue", and be sure to test the trigger. Be aware that your site needs to be already published so that Zapier can detect the forms.
- Set up a HubSpot Action. Connect your HubSpot account to Zapier, and then choose your HubSpot form. Make sure your form fields are mapped properly, and then click on "Continue" to proceed to testing the trigger.

Direct HubSpot Form Embedding
This is the best practice that we recommend for our clients. It gives you direct control over your form submission data, allowing you to make the best use of your lead information.
You can embed HubSpot forms directly into your website using HTML and CSS. HubSpot provides the embed code for a given form, which is then pasted into the website code itself. This creates a seamlessly integrated form that records data directly to HubSpot.
One drawback, however, is that it can be difficult to customize the forms to your liking, as well as to make them cohere aesthetically with the rest of your website. Webflow is a cohesive system that works well on its own, so that adding external design elements can complicate the picture. But with thoughtful care and attention, a professional Webflow designer can make sure that a HubSpot form looks great on your website.
Pros:
- Only requires setup in HubSpot
- Easy to use
- Works directly with HubSpot tracking code
Cons:
- Basic CSS is required to customize forms
- Difficult to include hidden form fields
- Requires Javascript
Embedding a HubSpot Form: Step-by-step
Follow these instructions to embed a HubSpot form on your Webflow site.

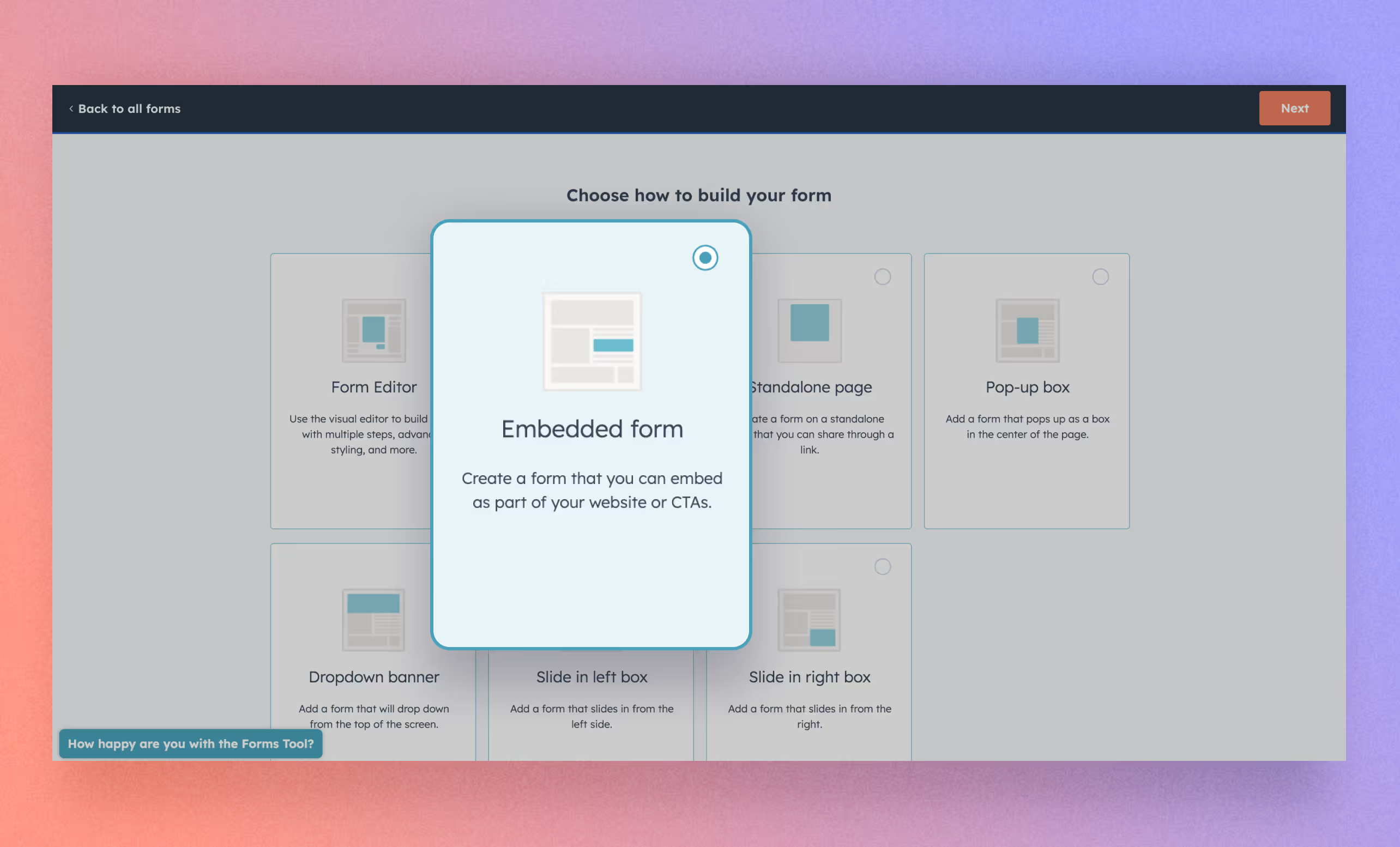
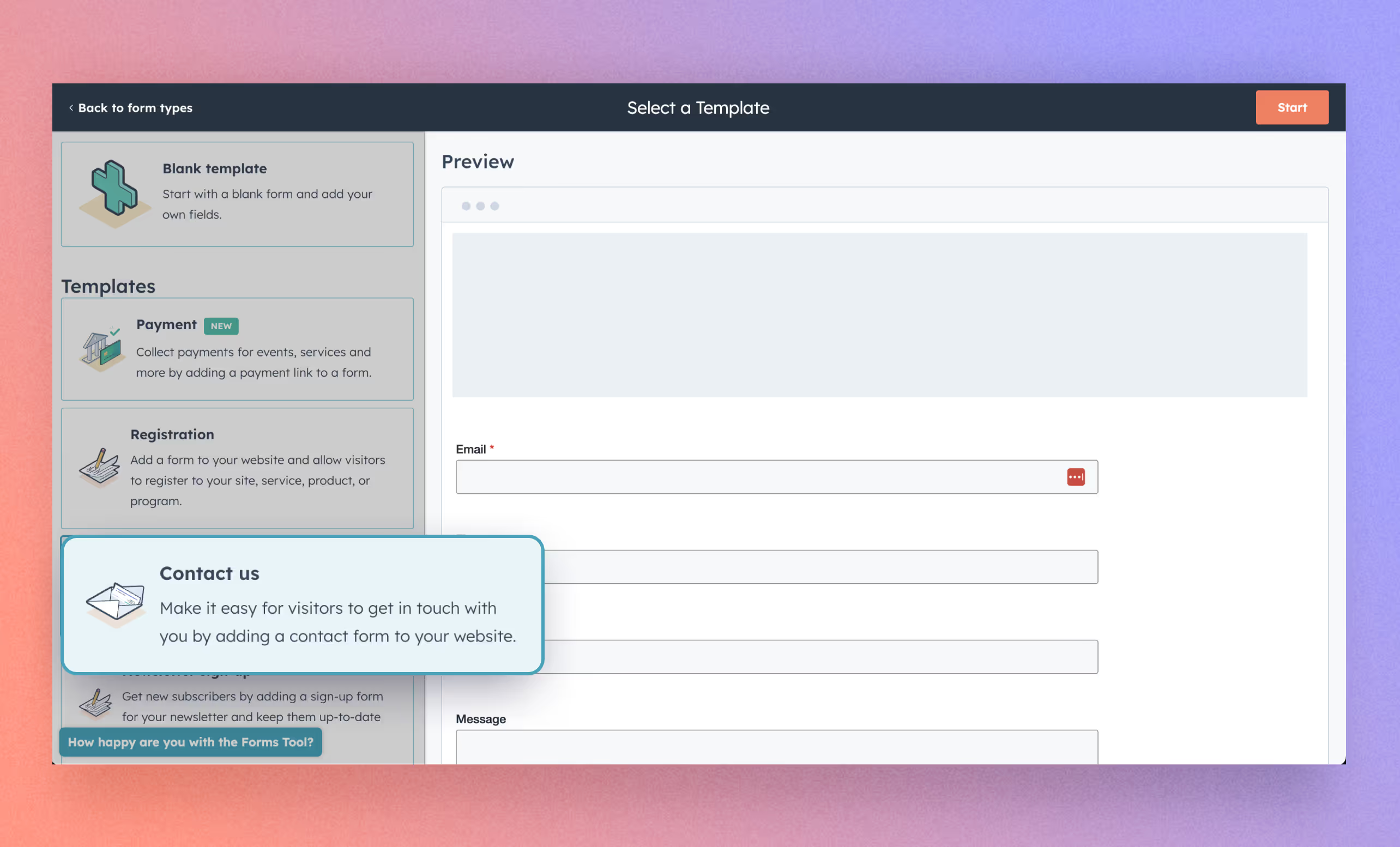
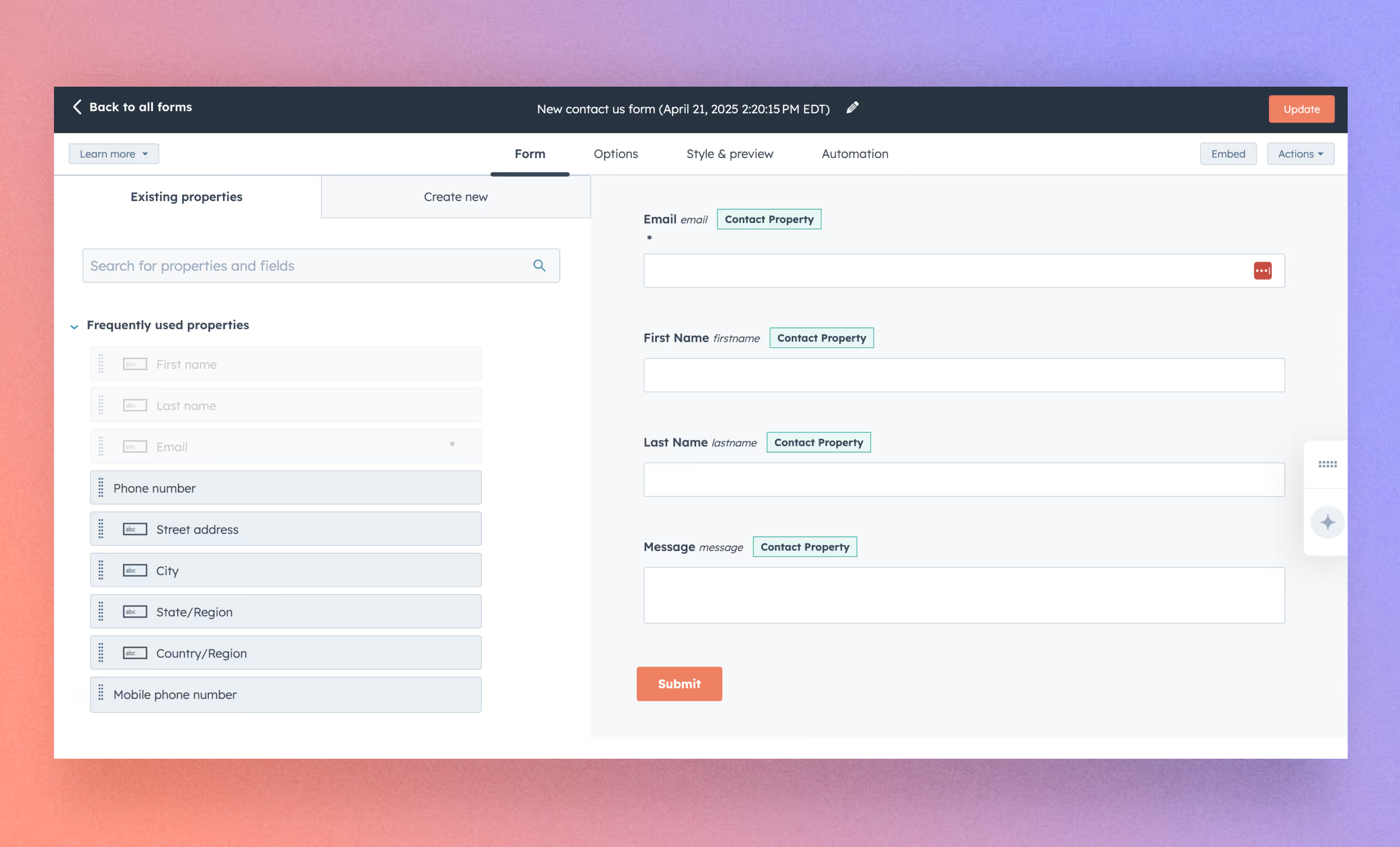
1. Create the form. In HubSpot, go to Marketing > Forms. Select "Create Form" then "New Form Editor". In the next page, configure your form settings and fields to your liking.

2. Customize the form style. The editor provides a range of options to choose from, including different fonts and colors. Adjust to align with your brand.

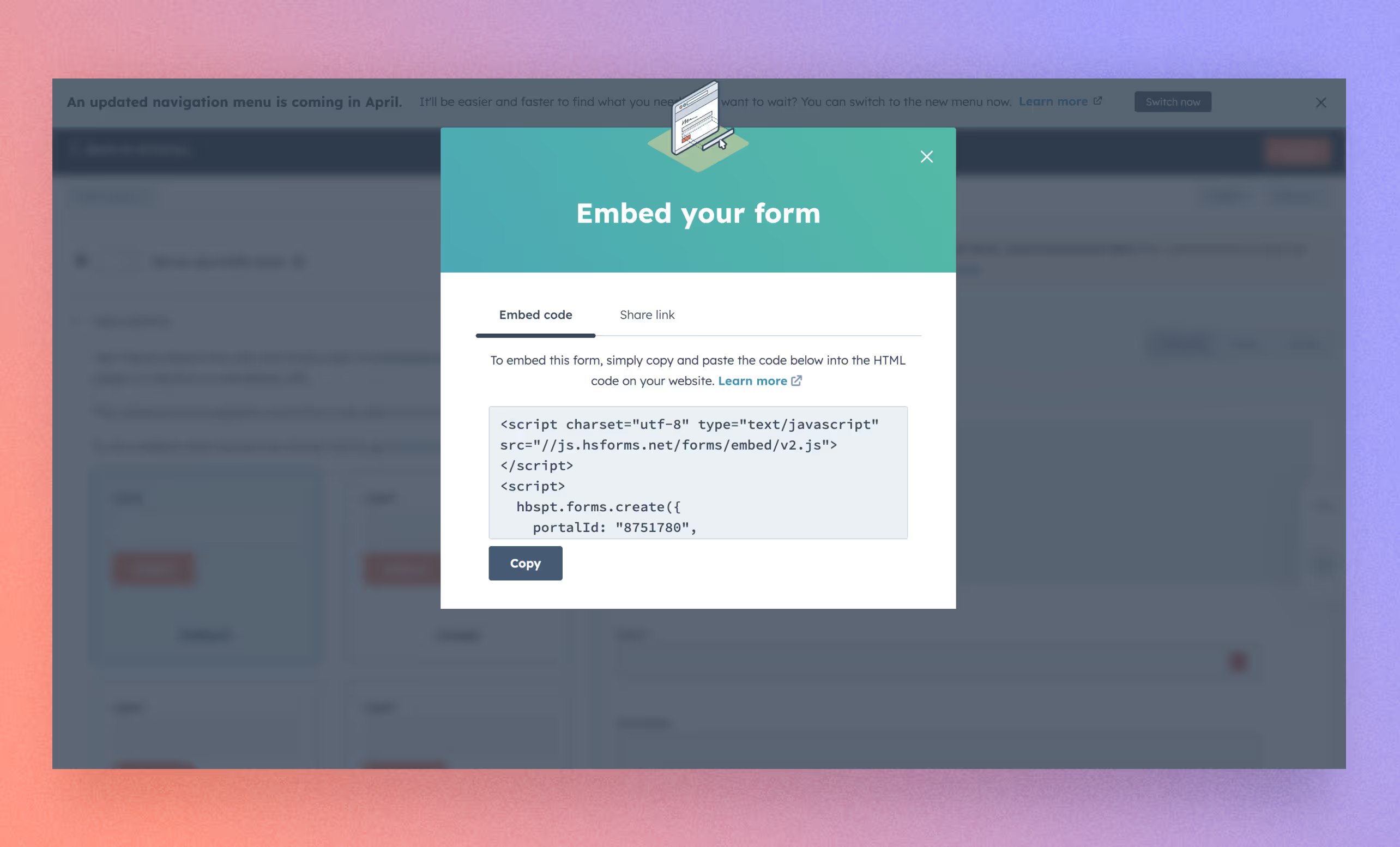
3. Embed the form on your website. Click on "Review and Update", then "Embed Code". You will see a piece of HTML code to copy. Then, in Webflow, add an embed element, and paste the code into it.

Common Challenges with setting up HubSpot on Webflow
Look out for these problems, as they can cause issues later on.
Data mapping. If you have custom fields or complex databases, make sure that data is formatted and aligned properly from the HubSpot form to the database. Often there are errors, especially when using a third party tool like Zapier, or when your form submissions are very complicated.
Tracking code issues. Using third-party tools to connect HubSpot and Webflow leads reduces your ability to use tracking information. And with a direct embedding, you do still have to check to make sure that your tracking code is set up correctly.
Style constraints. Webflow is a great platform for designing aesthetically coherent websites. However, integrating another piece of software, like HubSpot Forms, can mean introducing different designs and styles. That's why embedded forms usually need to be customized using CSS. Using a simpler option, like the HubSpot Webflow app, may not offer you the flexibility you need at all.
Third-party integration errors and costs. If you are using Zapier or another third-party integration tool, know that every additional piece of software you add will introduce complexity, costs, and the possibility of error. A chain is only as strong as its weakest link.
Form submissions not syncing. The biggest reason to integrate HubSpot into Webflow is so that form information can be automatically synced with HubSpot tools, such as email marketing automation. If that doesn't happen, you will reap fewer benefits.
Best Practices for Integration
Follow these best practices to make sure your HubSpot integration has the best chance of success.
Use asynchronous loading for form scripts to prevent them from slowing down page load times.
Testing form submission and data capture. Make sure your forms are working properly by testing data submission quality. After submitting them, make sure they are showing up in your databases formatted properly. Every field should be submitted properly, and with all hidden fields, meta form data should be mapped.
Following brand style guidelines for embedded forms. By default, an embedded form may not match your overall brand style guidelines. Make sure that its appearance is crafted to align with the appearance of the rest of your site.
Use a HubSpot tracking script to connect a user session with a conversion. This lets you see if the user was engaging with sales pages and showing sales intent signals.
Integrating HubSpot Forms: Our Recommendation
Although there are several different approaches you can take, our experience has shown that there is usually one best approach for a business in any given situation.
If lead data is the priority, our suggestion is to always use the HubSpot form embed with custom CSS and Javascript for hidden form fields. In Webflow, you can customize the style of each form by including custom CSS in the code embed. Form designs will be limited, but it's best for marketing purposes.
If design consistency is the most important consideration, then we recommend using a custom form with a webhook tool like Zapier to fully customize the form at the expense of losing some data. Zapier operates totally behind the scenes, allowing you to tailor the appearance of the form to your liking.
We do not recommend using the HubSpot Webflow app, since it’s pretty buggy right now. But that could change in the future.
Since we specialize in Webflow, we have a lot of experience with integrating HubSpot forms. Our team can create the necessary code to embed a form properly into your website while keeping it looking clean and consistent.
Conclusion
Integrating HubSpot forms into your Webflow site can help you automatically collect, manage, and analyze data. Whether you are using the simplest integration method or are fully customizing the process with CSS and Javascript, the key is to ensure that your forms are functioning properly, aligned with your branding, and able to scale as your business grows.
Since our web development expertise centers on Webflow, and because HubSpot is such a ubiquitous and powerful tool for many companies, integrating HubSpot forms into Webflow is a common project for us. We've helped dozens of businesses get the most out of both platforms at the same time.
Do you have a Webflow site, or are looking to build one? We'd love to talk!




.svg)

.svg)