Updated October 1st, 2025.
There are a million small adjustments you could make to your website at any time. Different images, calls to action, and even site navigation elements can all make an impact. But you really want to know: which configuration will convert the most?
This question is difficult, not just because of the sheer size of possibilities, but also because of the fact that many different types of people will visit your website. What works well for one audience may not work for another.
Webflow offers a fantastic way to approach this problem in the form of Webflow Optimize, a paid add-on to the Webflow platform. Webflow Optimize uses the power of AI and machine learning to test different versions of your website, and potentially even generate new possibilities, all in order to optimize the ability of your site to convert.
Your success with the tool depends on how you use it. By carefully taking the right steps, you can maximize the value you get.
Here's what we'll cover:
- What is Webflow Optimize?
- Why you should use Webflow Optimize
- What you need to get started
- Things you should be testing
- Challenges and Best Practices
What is Webflow Optimize?
Webflow Optimize is an add-on to the Webflow platform that helps you to test and optimize nearly any feature of your website, so you can tailor the experience to every customer that visits.
It offers several core features, such as:
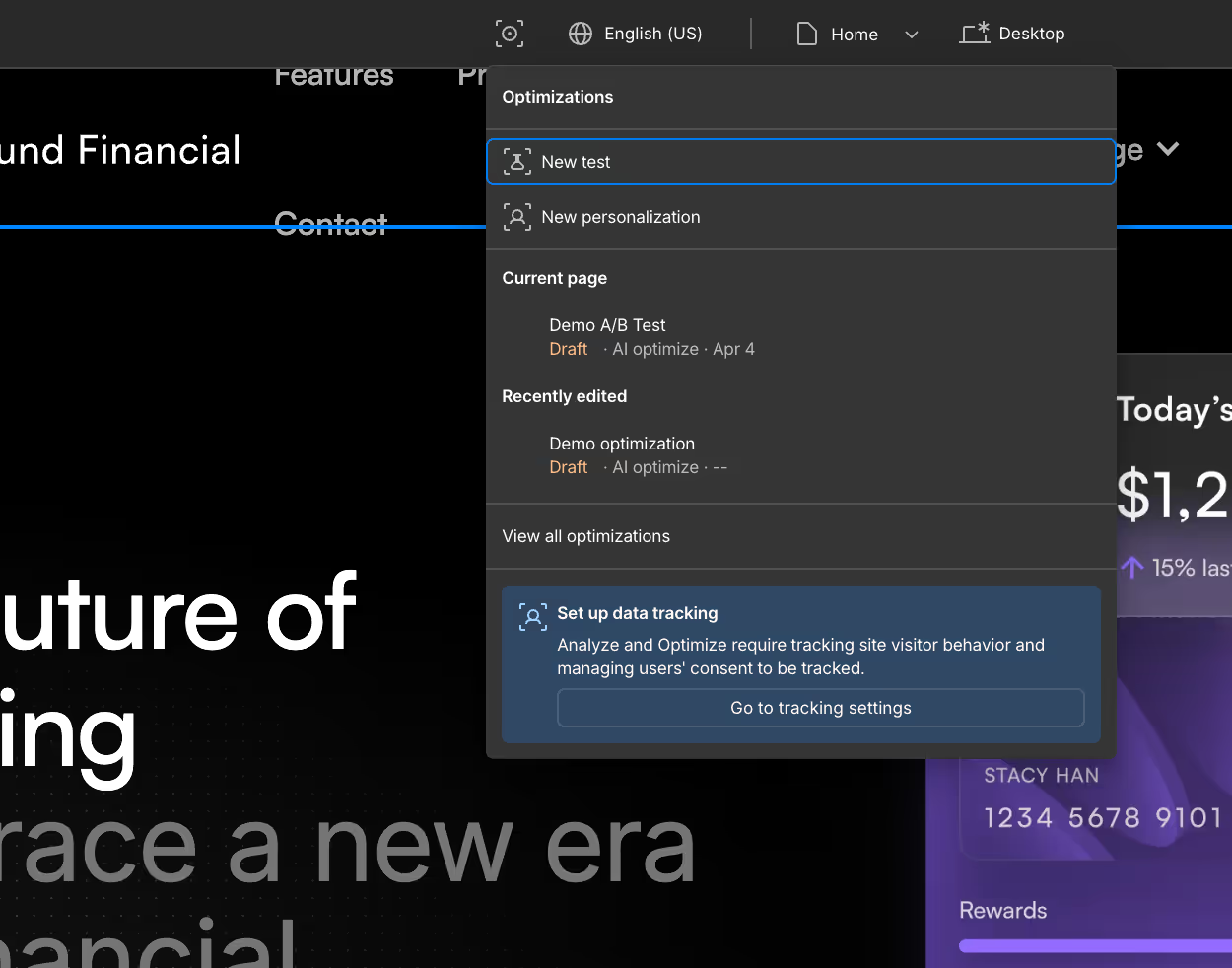
Running experiments. Webflow Optimize offers both traditional and AI experiments, which allow you to test for sure which versions of your website are optimal for which groups of visitors.
Custom experiences for each customer segment. Different groups of visitors will have their own goals and preferences when interacting with your website. By carefully modifying the experience in each case, you can ensure that you maximize the possibility of conversion for each audience segment.
Testing multiple experiments at once. Webflow Optimize can compare and contrast the effects of changing multiple different page elements, so as to find out which combinations have the greatest impact.
Automatically allocating traffic by success. Highly engaging or converting versions of your website will be automatically preferred, and new visitors will be directed there accordingly.
Anonymous visitor data collection. Instead of recording visitor behavior with personally identifiable information, Webflow Optimize assigns each visitor an anonymous ID that can be used for tracking.
Update from the 2025 Webflow Conference
Webflow announced tighter integration between Optimize and Webflow Analyze. Teams will soon be able to connect test data with AI-driven referral insights and conversion tracking, creating a clearer picture of how optimization affects business goals. This integration is rolling out gradually through 2025.

Why you should use Webflow Optimize
You're probably not going to stumble upon the best version of your website the very first time you put it up. Webflow Optimize helps you find the best combination of test, images, layouts, and more, through a process of rigorous testing.
Different types of visitors will react differently to your website. Webflow Optimize can tailor and adjust their experience accordingly, changing factors such as copy, images, and navigation.
Optimizing your website can improve user engagement. This reduces the bounce rate and can also help with SEO.
Ongoing testing for continuous optimization. With its AI tests, Webflow Optimize perpetually experiments and modifies the experience of your site for each type of visitor.
Fully integrated into Webflow. Other optimization applications, such as Optimizely and AB Tasty, require extra code snippets, plugins, and additional setup. But if you already have a Webflow site, then Webflow Optimize can integrate right on top of it without leaving the platform.

What you need to get started
There are two things you need to get started with Webflow Optimize:
- A Webflow site
- The Webflow Optimize Add-on
Note that the free Starter plan for Webflow does not allow for Add-ons like Webflow Optimize.
In addition, the Optimize overview page is only available with an Enterprise Webflow plan, and requires a linked HubSpot or Marketo plan with an account goal configured.
Things you should be testing
Webflow Optimize offers comprehensive testing features that can test and optimize virtually any visible aspect of your website for each audience segment. Here are some of the most important categories to consider:
Calls to Action. This is the key moment when you are trying to get a visitor to convert. Very subtle aspects like phrasing, color, and placement can actually make a huge impact when it comes to engagement. For example, a high color contrast button might stand out more and make it more likely for someone to notice and click on.
Verbiage and Phrasing. The way you structure your message can make a huge impact, and will often affect different audiences differently. Various headlines, tones, and formats should be tested against each other to see what works best.
Personalized messaging. Different audiences visit your website for different reasons. Ideally, your messaging should speak directly to them and their own interests. Some high level segmentation categories include:
Images. It's important that the images on your website match your overall brand and style. But your various audience segments will respond to different images in their own ways, so experimenting with image types can have an impact. Consider:
- Stock photos vs professional photographs
- Different treatments of images, such as overlays
- Photos vs illustrations
- People vs products
Site Navigation. Visitors may react differently to the structure of your website. New visitors, for example, might benefit from a simplified interface, compared to long-time visitors. Some other factors to consider include:
- Icons vs text
- Different menu colors, sizes, and styles
- Placement of menus
Webflow Optimize now supports click goals. You can designate specific buttons or links as conversion goals and see their performance in your optimization reports.
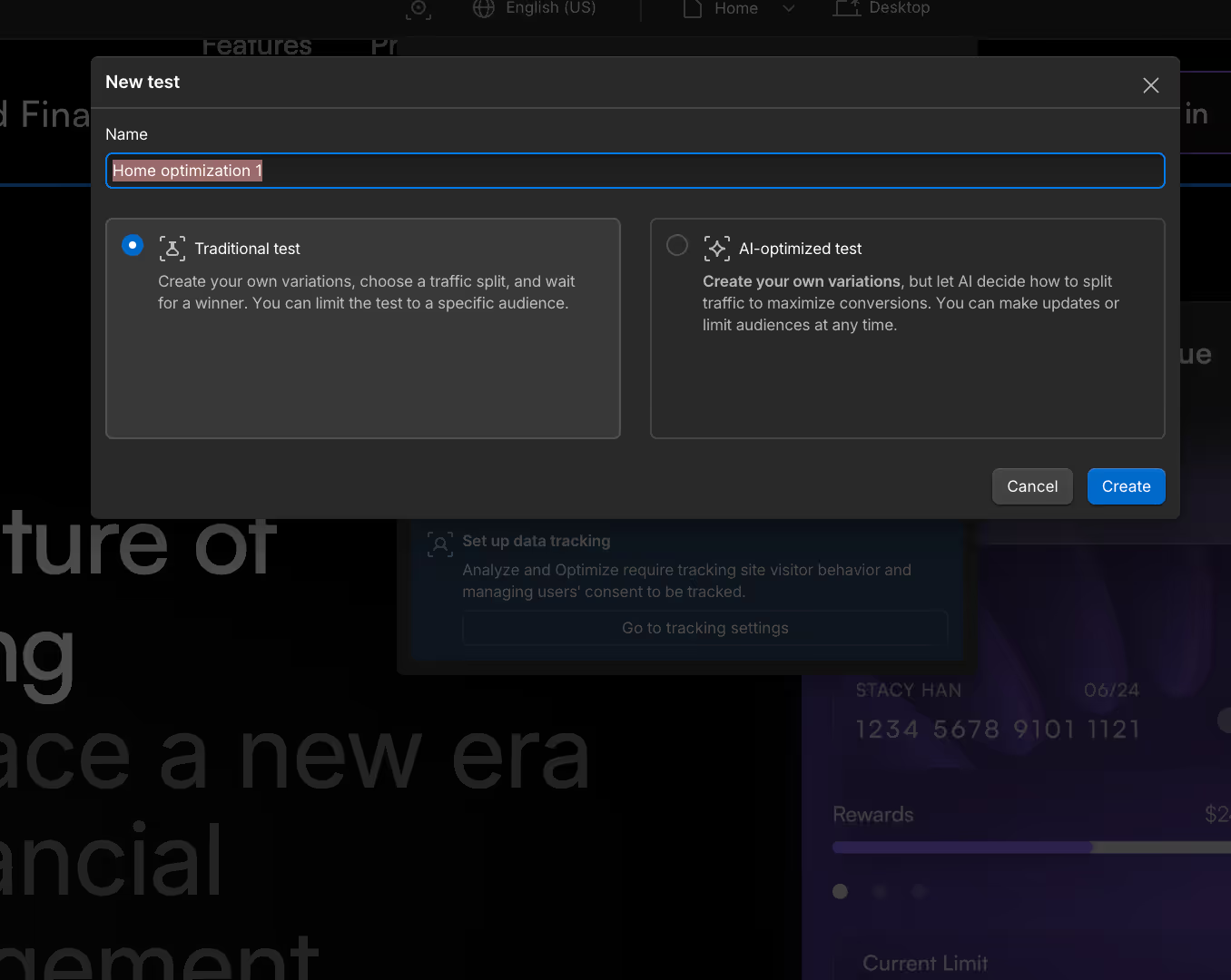
Types of Tests
Webflow Optimize can perform two different types of tests to find the optimal configuration for your website.

Traditional tests are essentially the same as A/B tests, which have been around for over a century in one form or another. Website variations go live with a fixed percentage of randomly allocated traffic, and are compared head-to-head over time to find a single "winner". The test runs until a statistically significant result is obtained.
AI-optimized tests use machine learning to find out which website variations work best for each type of visitor. The test dynamically allocates traffic based on visitor engagement. Unlike traditional tests, these tests run indefinitely, and can add new variations after being launched. This allows Webflow Optimize to quickly adapt your site to visitor behavior.
AI tests are generally superior to traditional tests in terms of speed and flexibility. They can, however, be more complicated to set up in the first place.

Update from the 2025 Webflow Conference
Webflow also showcased improvements in AI testing logic, making experiments more efficient at lower traffic volumes. These updates are expected later in 2025 and will help smaller teams reach statistical significance faster.
Key Metrics
There are several metrics that Webflow Optimize can measure and attempt to optimize.
Conversions. Conversions are any explicit action that you wish a visitor to take. The number of clicks on a Subscribe button, adding an item to cart, or checking out, are all important conversions to measure. Closely related is the conversion rate, which is the number of conversions divided by the number of sessions associated with each variation.
Sessions. Sessions measure the amount of time that a visitor spends actively browsing your website. A session is defined as beginning when a visitor enters your site, and ends after 30 minutes of sustained inactivity.

Users. The number of unique visitors that browse your website, and that see each particular variation, is another important metric. For platforms that have accounts and logins, it is important to distinguish registered users from non-registered visitors.
Strength. This is a metric that applies only to AI-driven tests on Webflow. Strength measures the probability, based on historic results, that a given variation will continue to perform better or worse than the base variation. It is a complex metric, and Webflow has more information about it in their variation strength overview.
Update from the 2025 Webflow Conference
New metrics will be available inside Webflow Analyze, including referral quality and conversion goal tracking. These are not yet live for all customers but will expand over the next year.
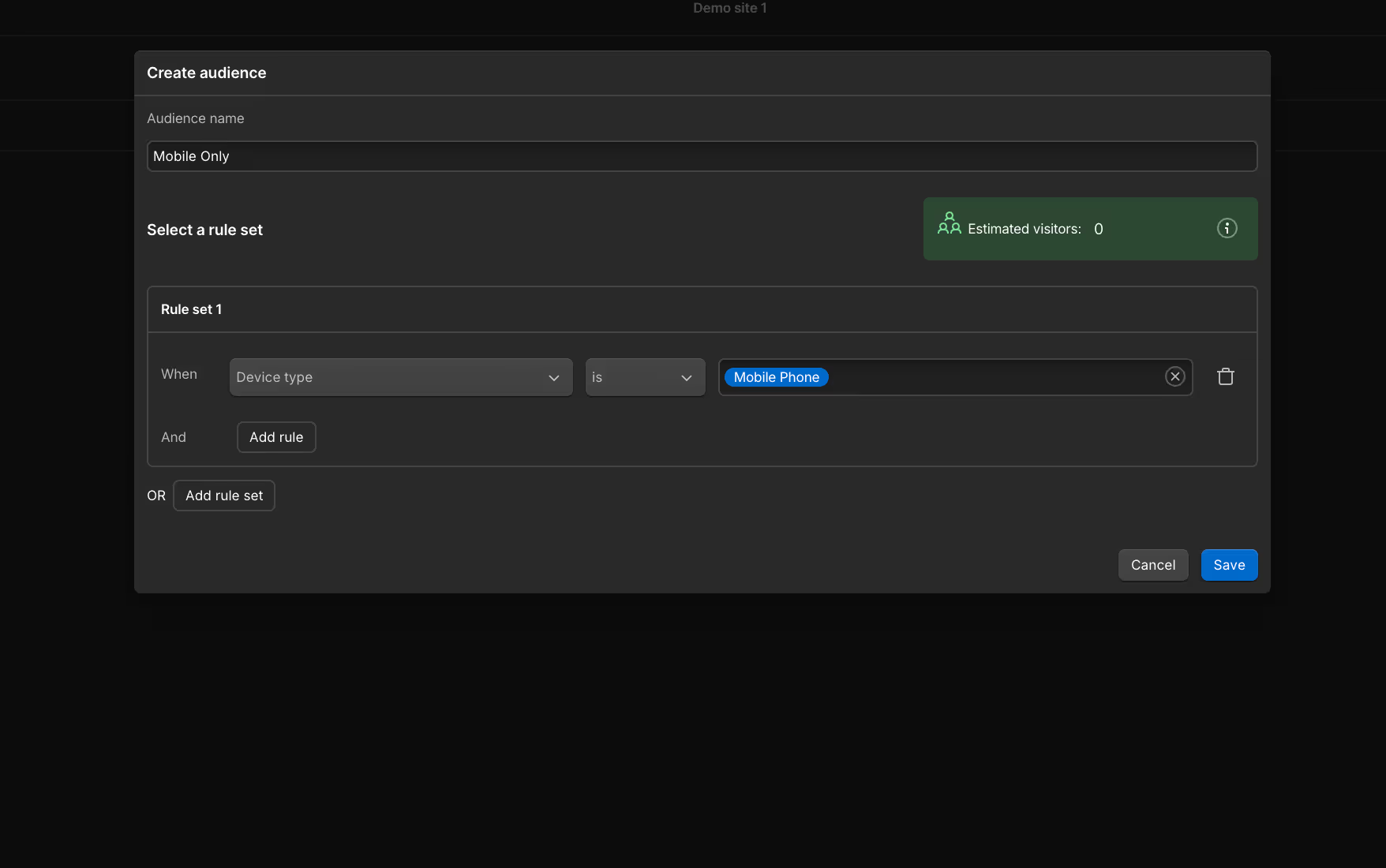
Visitor Segmentation
Not all visitors arrive at your website with the same goals, intent, or background. Segmentation lets you create targeted experiences that resonate more deeply with each user, improving your chances of a conversion.
Consider how these factors will have an impact:
- New visitors need clarity, trust, and a streamlined experience. They may prefer introductory copy and a simplified homepage layout.
- Returning visitors may be closer to making a decision. Stronger, more urgent CTAs may make a difference.
- Language and regional spelling can alter the look and feel of your site (e.g., "color" vs "colour"). Some visitors may be unwilling to convert if they feel that they are in the wrong place.
- Different times of day may reflect different motivations, and different willingness to engage. This of course depends also on location.
- Session duration may have an impact. Longer sessions indicate more interest, so that more aggressive CTAs can push the needle.
- Scroll depth. Visitors who scroll past 50% of the page may be more interested, and could also potentially be swayed by different CTAs.

Best Practices for Using Webflow Optimize
Webflow Optimize is a powerful tool, but the way you use it can make a big difference.
Best Practices for A/B Tests
- Test only one change at a time. That way, you can be sure of what it is that makes a difference.
- Expect to run the test for a while. You will usually need at least two weeks to reach statistical significance.
- Segment your audience. Analyze test results by user behavior, device, and traffic source.
- Repurpose your existing creative. Copy and images from previous emails, landing pages, and case studies can be valuable to test and experiment with.
Best Practices for AI Tests
- Monitor AI-driven changes over time. AI can be unpredictable, so it's best to keep an eye on what it is doing.
- Choose the right primary goal. AI tests can only pursue one primary goal to measure results against. If it is not working, consider changing it to something else.
Best Practices in General
- Personalize content based on visitor attributes. These can include device type, geographical location, traffic source, and whether or not the user is a returning visitor.
- Don't be afraid to experiment. The best possibilities might be just outside of your current comfort zone.
- Integrate with your broader marketing funnel. If you use Marketo or HubSpot, data you've collected on those platforms can be leveraged to your advantage here.
- Focus on high impact changes first. You want to find the best overall website structure before you worry about small details like image names.
Challenges with Using Webflow Optimize
Because Webflow Optimize is built by and for Webflow, it is easy to set up. However, there are some common challenges that businesses face using the Add-on.
Long testing times. If you are using A/B testing, it can take weeks to get a statistically significant result. Avoid ending a test too early.
All-knowing can feel off-putting. In a perfectly optimized situation, a customer might visit your site and immediately see the exact product they are thinking about, because the page has been pre-optimized for their needs. While this sense of serendipity can be valuable, too much of it can feel uncomfortable, especially when customers start to sense that they are being watched. Optimization needs to be balanced so that it appears invisible.
Not all goals are equal. Some researchers recently trained an AI to play Tetris with the goal of playing as long as possible. The AI simply paused the game. Similarly, not all optimization goals are equally valuable for your bottom line, and it can be hard to tell a priori which you should focus on. More visitors does not necessarily translate to more purchases, and more time on page does not necessarily translate to more subscriptions.
Update from the 2025 Webflow Conference
Webflow acknowledged one common challenge: data silos. By linking Optimize with Analyze and CMS updates, the goal is to reduce fragmented reporting. This update is in progress and expected to reach all Enterprise customers later in 2025.
Conclusion
Webflow Optimize is a fantastic resource for finding the best version of your website for every type of visitor. Used correctly, it can dramatically improve conversions over time.
As a development team focused on building Webflow sites, we recommend and use the tool for many of our clients. Improving websites through the use of Webflow Optimize is one of the many services that we offer.
Do you have a Webflow site, or want to build one? We'd love to talk!




.svg)

.svg)